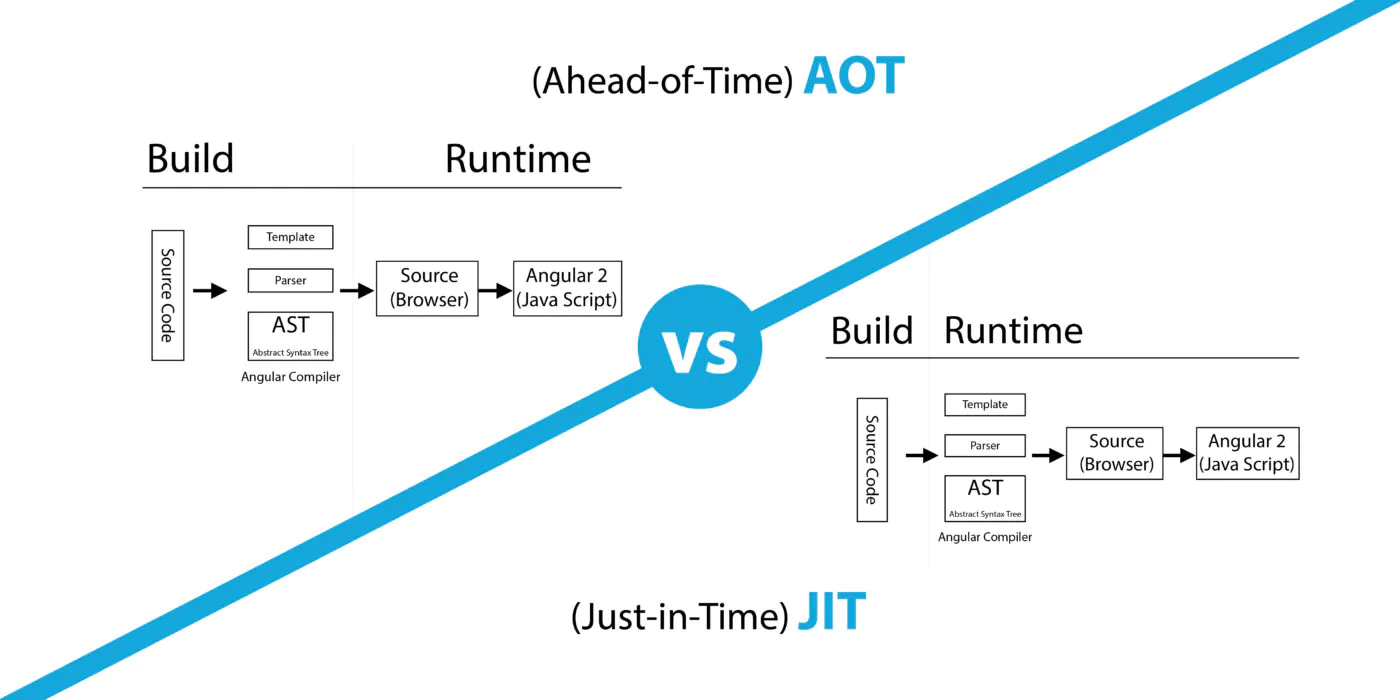
Angular, one of the most popular front-end frameworks, offers two compilation techniques: Ahead-of-Time (AOT) and Just-in-Time (JIT). Both methods play a crucial role in optimizing Angular applications and enhancing their performance. In this blog, we will explore the differences between AOT and JIT, their respective benefits, and when to use each approach.
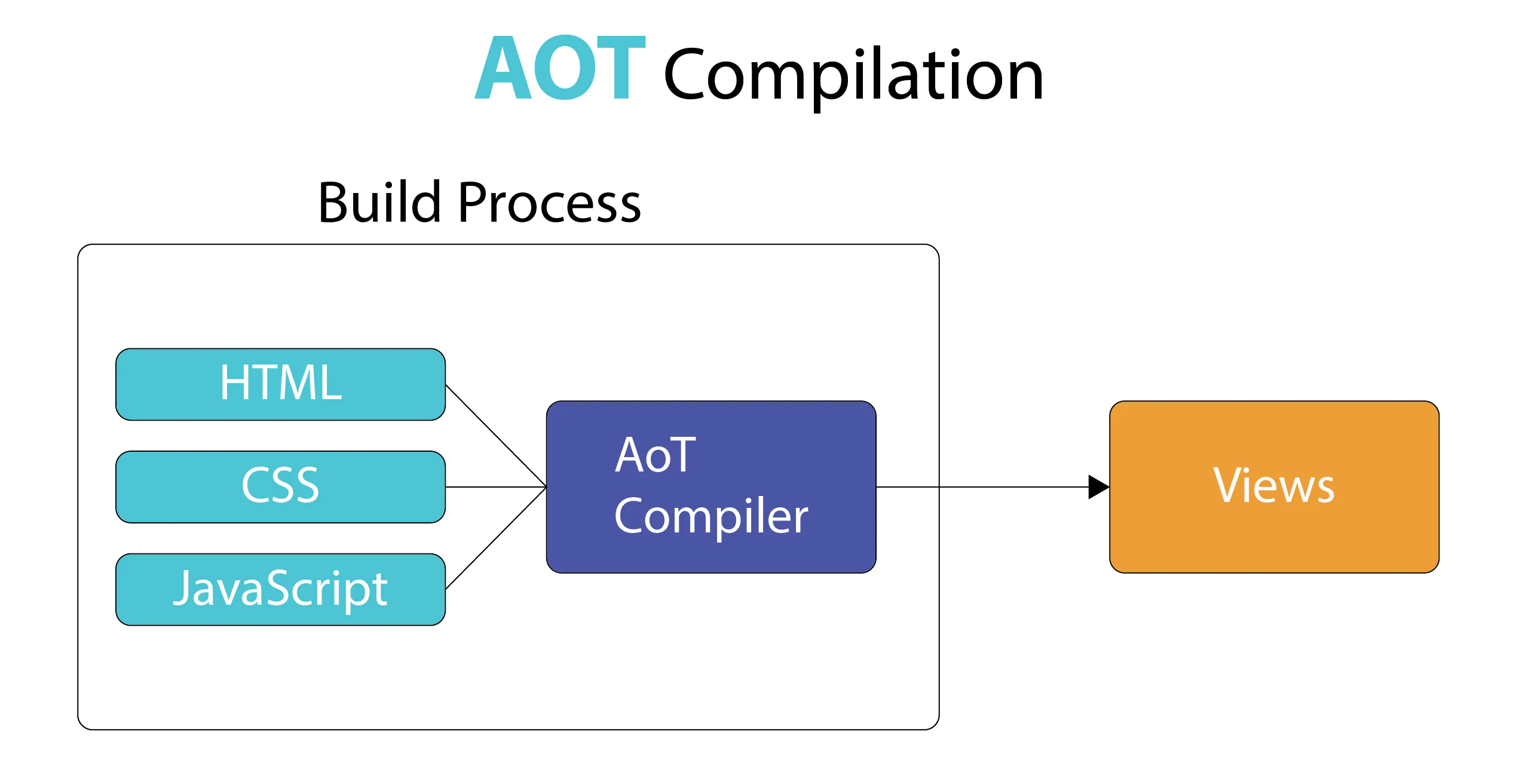
What is Ahead of Time (AOT) Compilation?
Ahead-of-time (AOT) compilation is a feature of the Angular framework that precompiles Angular applications before they are loaded in the browser. During the AOT compilation process, the application’s templates and components are translated into optimized JavaScript code during the development phase.
In simple words, this is like having someone read and understand your instructions before people even visit your website. It’s like preparing everything in advance so that when people come to the website, it’s ready to go immediately.

Why should you use the AOT (Ahead of Time) compiler?
AOT compilation offers several advantages for Angular applications.
- By pre-compiling templates and components, it reduces the initial load times and delivers a smoother user experience.
- Additionally, AOT detects and reports template errors during the compilation phase.
- leading to more reliable applications with fewer runtime issues
Angular AOT compilation step-by-step guide
In this section, we’ll provide a step-by-step guide to enabling and using AOT compilation in an Angular project.
Step 1: Install Angular CLI (if not installed)
If you don’t have Angular CLI installed, you can install it globally using npm by running the following command in your terminal or command prompt:
npm install -g @angular/cliStep 2: Create a new Angular Project
Create a new Angular project using Angular CLI. Open your command prompt, navigate to the desired directory, and run the following command:
ng new my-angular-projectStep 3: Navigate to the Project Directory
Change into the newly created project directory using the following command:
cd my-angular-projectStep 4: Serve the Application
To serve the application locally and see it in your browser, use the following command:
ng serveThis will start a development server, and you can access your Angular application at ‘http://localhost:4200/’.
Step 5: Enable AOT Compilation
By default, Angular applications are set up for JIT compilation. To enable AOT compilation, you need to use the –aot flag while running the build command with Angular CLI. Stop the development server by pressing Ctrl + C in the terminal and then run the following command:
ng build --aotStep 6: Serve the AOT-Compiled Application
After the AOT compilation is complete, you can serve the AOT-compiled application using the following command:
ng serve --aotThis will start the development server again, but this time, it will serve the AOT-compiled version of your application.
Step 7: Observe the Differences
With AOT compilation enabled, you should notice that the application loads faster compared to JIT compilation. The initial load times should be significantly reduced, and the overall performance should be improved.
Step 8: Production Build
To create a production build with AOT optimizations, run the following command:
ng build --prodThis command generates a production-ready build in the dist/ folder with AOT optimizations, minification, and other production-focused optimizations.
Step 9: Deploy the Production Build
After creating the production build, you can deploy it to a web server or a hosting platform of your choice. The production build is optimized and ready for deployment in production environments.
What are the benefits of using AOT compilation in Angular?
Using AOT compilation in Angular has several great benefits:
- Faster Loading: AOT makes your website load faster for users. It’s like having everything prepared in advance, so when people visit, it’s ready to go right away!
- Smaller Files: AOT reduces the size of your website’s files. This means people can download your website faster, even if they have slower internet.
- Fewer Errors: AOT helps catch mistakes early on. It finds and fixes problems in your website’s code before people see them, making your site more reliable.
- Better Performance: AOT-compiled websites run smoother. They don’t need to do extra work during runtime, so they respond quickly to users’ actions.
- Works on Older Devices: AOT-compiled websites can work on older devices and browsers, making them accessible to more people.
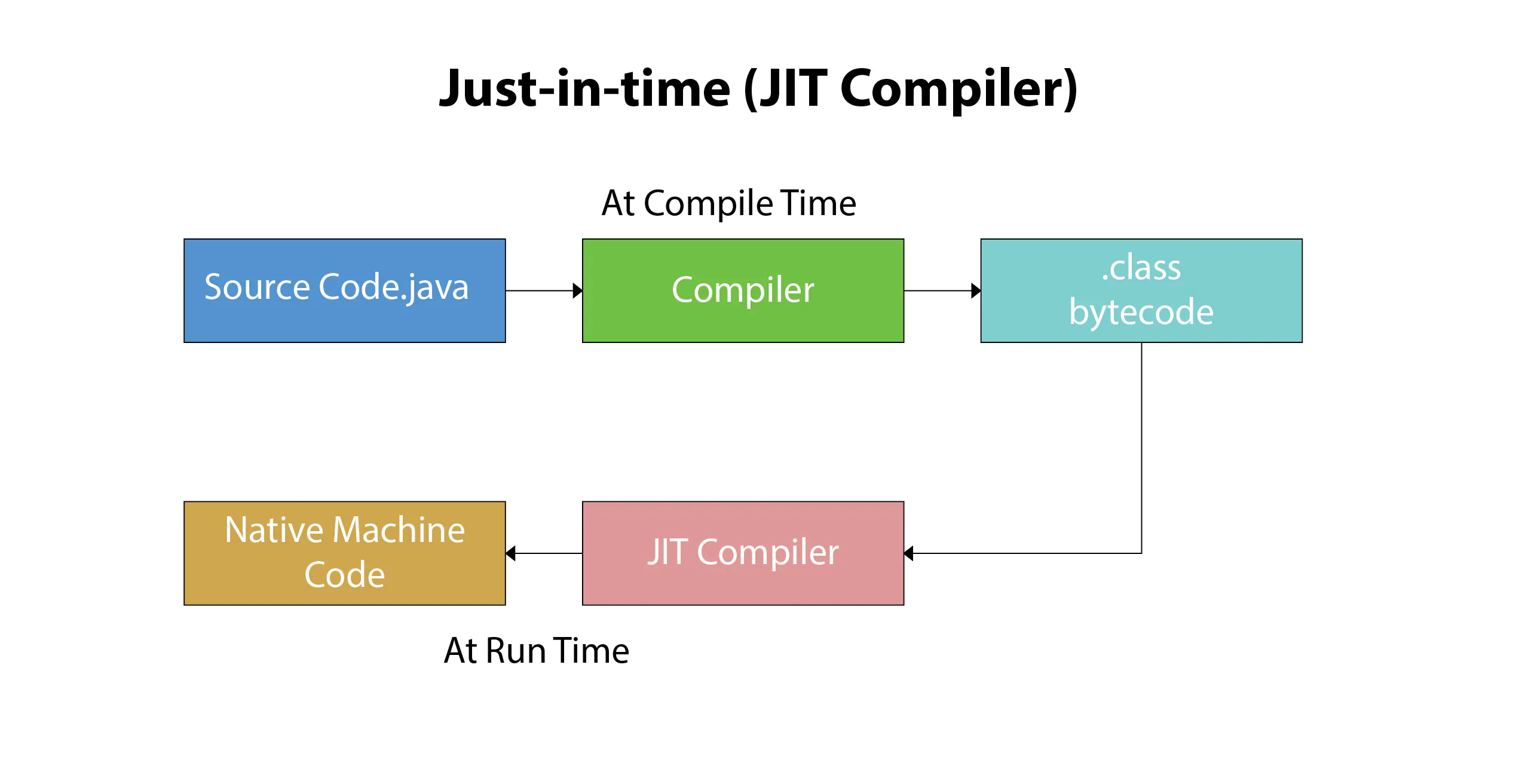
What is the Just in Time (JIT) compiler?
The Just-in-Time (JIT) compiler is a compilation technique used in Angular that compiles the application’s templates and components during runtime, right in the client’s browser. Unlike Ahead-of-Time (AOT) compilation, which occurs before the application is loaded, JIT compilation happens on-the-fly as the application is launched.
Why and When Should you use (JIT)Just in Time Compiler?
In simple terms, use JIT when you are still building and testing your website. It helps you work faster, fix errors easily, and experiment with new ideas without waiting. However, when you are ready to launch your website for users, you may want to consider using Ahead-of-Time (AOT) compilation for better performance and faster loading times.
How Does Just in Time Compiler Work? step-by-step guide
- Step 1: You write code using HTML, CSS, and TypeScript for your Angular website.
- Step 2: When someone opens your website in their browser, the JIT compiler starts working.
- Step 3: The JIT compiler reads and understands your code, looking for Angular components and instructions.
- Step 4: It then translates your code into optimized JavaScript, a language the browser understands.
- Step 5: The browser uses this translated JavaScript to build and display your website on the screen.
- Step 6: During development, if you make changes to your code, the JIT compiler quickly re-translates the modified code, allowing you to see the changes instantly.
- Step 7: When users interact with your website, the browser uses the translated JavaScript code to respond to their actions and provide a dynamic user experience.

In simple terms, the JIT compiler is like a helpful translator that reads your code and converts it into a language the browser can understand. It enables a dynamic development experience and allows your website to run smoothly, making the whole process faster and more interactive.
What are the benefits of using JIT in Angular?
Using Just-in-Time (JIT) compilation in Angular has several benefits that make the development process easier and more dynamic. Let’s explore these benefits in easy language:
- Instant Feedback: JIT shows changes instantly as you work on your Angular code. It’s like having a magic mirror that reflects your updates right away, making it easier to see how your website looks and behaves.
- Quick Development: With JIT, you can develop your website faster. You don’t need to wait for a separate compilation step each time you make a change. This speed boost helps you build and test your website more efficiently.
- Easy Debugging: JIT makes it simple to find and fix errors in your code. It gives you real-time feedback on any issues, making it easier to identify and solve problems as you work.
- Flexible Prototyping: JIT is perfect for trying out new ideas and experimenting with different designs. It allows you to see immediate results, so you can quickly iterate and improve your website.
- Interactive Learning: For those learning Angular, JIT is a great learning tool. It lets you play with the code and see the effects in real-time, making the learning process more engaging and interactive.
Difference between AOT and JIT in Angular?
|
|
|
|
Compiles code before the Angular application is loaded in the browser. |
Compiles Code during runtime when the Angular app is launched in the client’s browser. |
|
Generates a production-ready output with optimizations, ready for deployment without additional build steps. |
Requires an additional build for production, potentially adding extra time to the deployment process. |
|
AOT produces smaller bundle sizes, which means faster downloads for users. |
Produces larger bundle sizes due to in-browser compilation, potentially impacting loading speed. |
|
AOT catches and reports template errors during the compilation phase, ensuring more reliable applications with fewer runtime issues. |
Identifies errors during runtime, which may lead to issues being discovered after the application is already in use. |
|
Relatively easier for beginners due to its build-time error checking and optimized output. |
Can be more complex for beginners, as errors are discovered during runtime. |
|
Does not allow dynamic updates in production, requiring a rebuild for any changes. |
Allows dynamic updates during development, making it easier to see immediate results. |
|
Easier to debug in the development phase with early error detection during the build. |
Debugging is possible during runtime, which can help identify issues when they occur. |
|
Better compatibility with older browsers, ensuring wider accessibility. |
Slightly less compatible with older browsers compared to AOT. |
Conclusion
Angular provides two compilation techniques, AOT and JIT, to optimize and improve performance. AOT offers faster loading, smaller files, and fewer errors, ideal for production. JIT allows instant feedback, quicker development, and flexible prototyping, suitable for iterative work. Understanding the differences empowers developers to choose the right approach based on their project needs. AOT for performance, JIT for dynamic development.
Are you in search of a dependable Angular Development Partner?
Discover Monarch Innovation, the premier Angular Development company providing tailor-made angular development services to numerous clients across diverse industries. Our committed team of highly skilled developers guarantees that each project we undertake caters to the distinct requirements of our clients. Whether it’s Angular mobile app development, Angular web development, or Angular cross-platform development solutions, we have got you covered.
FAQs
What is the difference between JIT and AOT?
Just-in-Time (JIT) and Ahead-of-Time (AOT) are both strategies used in manufacturing and production, but they have different approaches and goals. JIT focuses on minimizing inventory and production waste by producing goods only when they are needed, while AOT involves pre-compiling code before it is executed to improve performance.
How to Enable AOT Compilation in Angular?
To enable Ahead-of-Time (AOT) compilation in your Angular project, you need to follow a few steps. First, make sure you have the latest version of Angular CLI installed. Then, in your project’s tsconfig.json file, set the “angularCompilerOptions” to enable AOT compilation. Finally, when building your project, use the “–aot” flag to trigger AOT compilation.
What is Ahead of Time (AOT) compilation in Angular?
Ahead of Time (AOT) compilation is a process in Angular where the templates and components of an application are compiled during the build phase, rather than at runtime. This improves the performance of the application by reducing the size of the bundle and optimizing the code. AOT compilation also catches errors and provides better security.
What is the Just in Time (JIT) compiler in Angular?
The Just in Time (JIT) compiler in Angular is a feature that compiles the application code at runtime, just before it is executed by the browser. This allows for faster development and debugging, as changes to the code can be immediately reflected in the running application. The JIT compiler is the default compiler in Angular, but there is also an option to use the Ahead of Time (AOT) compiler for improved performance in production environments.
Which compilation approach should I choose for my Angular project?
The compilation approach you choose for your Angular project depends on your specific needs and requirements. There are two main options: Just-in-Time (JIT) compilation and Ahead-of-Time (AOT) compilation. JIT compilation is the default option and is suitable for development and small projects. AOT compilation, on the other hand, offers better performance and is recommended for larger projects or production environments. Consider your project size, performance needs, and development workflow when deciding which compilation approach to use.