Nowadays, Selecting the appropriate framework for enterprise apps is essential in the evolving field of web development. Two popular contenders in the market are Angular and AngularJS. In this blog, we’ll delve into the key differences between Angular and AngularJS, explore the various types of Angular versions, compare Angular developers with AngularJS developers, discuss the significance of Angular web development, shed light on Angular migration, explore essential Angular development tools, and finally, understand the role of AngularJS MVC in the context of enterprise applications.
Angular vs AngularJS: Understanding the Basics
Angular and AngularJS are both powerful JavaScript frameworks, but they cater to different needs and have distinct features. AngularJS, also known as Angular 1.x, was the first version released by Google in 2010. On the other hand, Angular, commonly referred to as Angular 2 and above, is a complete rewrite of AngularJS, offering improved performance and scalability.
Difference Between Angular and AngularJS
Let’s start by highlighting some of the key differences between Angular and AngularJS:
| Feature | Angular | Angular JS |
| Architecture | Unidirectional data flow | Two-way data binding |
| Language | TypeScript (a superset of JavaScript) | Uses JavaScript |
| Modularity | Modular architecture | Lacks a modular structure |
| Mobile Development | Mobile-friendly, supports PWAs and native apps | Limited mobile support |
| Latest Version | Angular 2 and above | Angular 1. x |
| Type Checking | Static typing with TypeScript | Dynamic typing with JavaScript |
| Performance | Improved performance in large-scale applications | May experience performance issues in large projects |
| Dependency Injection | Built-in and robust | Available but less advanced |
| Community Support | Active and growing | Stable but not expanding |
| Development Tools | Angular CLI, Angular Material, Protractor | Limited official tools |
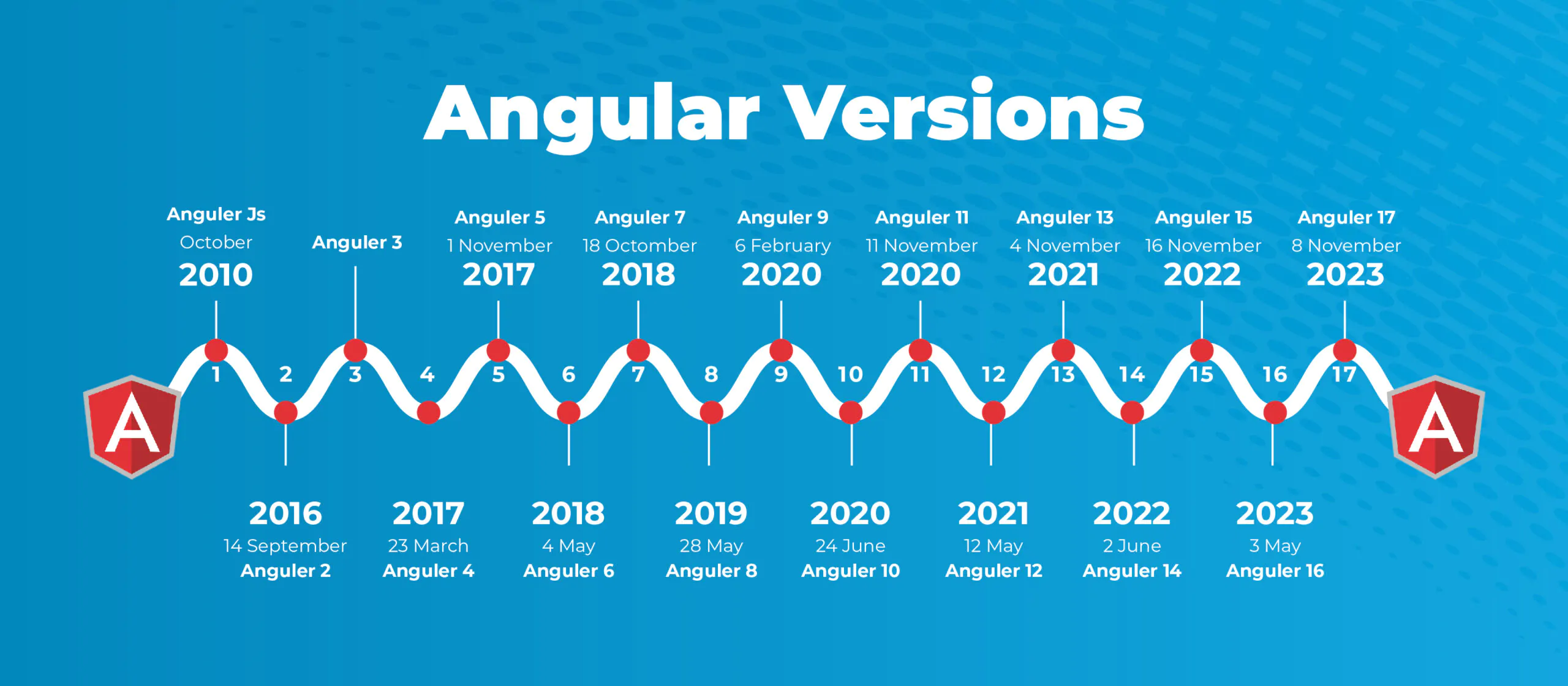
Types of Angular Versions
Angular has seen several updates since its initial release. The major versions include Angular 2, Angular 4, Angular 5, and so forth. Each version introduces new features, enhancements, and bug fixes. Staying updated with the latest types of Angular Versions is essential for leveraging the full potential of Angular and ensuring compatibility with modern web standards.

AngularJS (1. x)
This is the original version of Angular released by Google. It introduced concepts like two-way data binding and dependency injection.
Angular 2
A complete rewrite of AngularJS, Angular 2 introduced a component-based architecture, TypeScript support, and a more modular and scalable design.
Angular 3
Google decided to skip Angular 3 terminology since the Angular router was already in version 3. The project was being developed in a MonoRepo.
Angular 4
Angular 4 was a backwards-compatible upgrade to Angular 2, with some additional features and improvements. The version number was changed to align with the Angular Router’s version.
Angular 5
Angular 5 improved build optimization, HTTP client, and support for progressive web apps (PWA).
Angular 6
Angular 6 focused on improving the Angular CLI (Command Line Interface) and introduced the Angular Elements package for easier integration with non-Angular applications.
Angular 7
Angular 7 introduced features like drag-and-drop functionality, CLI prompts, and performance improvements.
Angular 8
Angular 8 included improvements in the Angular CLI, introduced the concept of differential loading, and provided better support for web workers.
Angular 9
Angular 9 introduced the Ivy rendering engine as an opt-in preview. Ivy is a new Angular renderer designed to improve bundle size, runtime performance, and developer experience.
Angular 10
Angular 10 focused on improving the Angular ecosystem, including the Angular CLI, Angular Material, and updates to TypeScript.
Angular 11
Angular 11 brought improvements in terms of performance, an update to TypeScript 4.0, and enhancements to the Angular CLI.
Angular 12
Angular 12 introduced stricter type checking, improved build, and test infrastructure, and updated the Angular CLI.
Angular 13
Angular 13 introduces several new features and updates, including support for TypeScript 4.4, enhancements to Angular tests, 100% Ivy support, changes to the Angular Package Format (APF), removal of IE 11 support, and the requirement for Node.js version 12.20 or later. Additionally, Angular 13 defaults to RxJS 7.4 for new apps and removes the need for ngcc when using the latest version of the APF.
Angular 14
This release includes standalone components, directives, and pipes, typed Angular forms, simplified accessibility, extended Angular CDK primitives, and support for TypeScript 4.7. Developers will benefit from these features as they streamline Angular app development.
Angular 15
In Angular 15, developers can build apps without relying on NgModules thanks to new features and updates. This update simplifies use, improves debugging, and enhances code reuse for the Angular community. In addition, Angular 15 discontinues support for Node.js 14.20.x, 16.13.x, and 18.10.x, and TypeScript versions older than 4.8.
Angular 16
Angular 16 includes improved performance, enhanced debugging capabilities, and better support for web components. In addition, Angular 16 supports TypeScript 4.8 and the Angular CLI, and the Angular Material UI component library has been updated. Minko Gechev called Angular v16 the biggest release since it launched.
Angular 17
Angular 17 introduces new control flow syntax, automatic CSS removal, improved internationalization and accessibility support, custom element bindings, and TypeScript 5.2 compatibility, aiming to enhance performance and the development experience for Angular developers.
Angular Developer vs AngularJS Developer
When comparing Angular developers with AngularJS developers, it’s important to consider their skill sets and familiarity with the respective frameworks. Angular developers, working with the latest versions, should be well-versed in TypeScript and have a strong understanding of modular design principles. AngularJS developers, on the other hand, may have expertise in JavaScript but might need to adapt to the changes introduced in Angular.
Angular JS Development
Despite the shift towards Angular, AngularJS still plays a significant role in web development. Many existing Angular development company enterprise applications built with AngularJS continue to thrive, and some developers choose to stick with AngularJS for specific projects. It’s crucial to assess project requirements and consider factors such as migration costs and time before deciding between Angular and AngularJS for new developments.
Angular Web Development: Building Robust Applications
Angular’s popularity in web development stems from its ability to create robust, scalable, and maintainable applications. The framework’s modular structure and powerful features, such as dependency injection and a reactive approach to UI, contribute to the development of high-performance web applications.
Angular Migration
For enterprises using AngularJS, migrating to Angular may be a strategic move to leverage the latest features and enhancements. The Angular Migration process involves updating code, refactoring, and addressing compatibility issues. While migration requires effort, the long-term benefits in terms of performance and scalability often outweigh the initial challenges.
Angular Development Tools Which Powers Efficiency
The Angular ecosystem offers a range of angular development tools that enhance the efficiency of developers. Some notable tools include:
- Angular CLI (Command Line Interface): Angular CLI Simplifies project setup, code generation, and deployment tasks.
- Angular Material: A UI component library for building sleek and consistent user interfaces.
- Protractor: An end-to-end testing framework for Angular applications.
These tools streamline development processes, reduce manual effort, and contribute to the overall success of Angular projects.
AngularJS Technology: Adapting to Change
AngularJS technology laid the foundation for modern JavaScript frameworks, influencing the way developers approach web development. While newer versions of Angular offer advancements in terms of performance and scalability, the principles and concepts introduced by AngularJS remain relevant. Understanding AngularJS technology is valuable for developers working on maintaining or updating existing applications.
Mobile App Development with Angular
In the era of mobile-first experiences, Angular extends its capabilities to mobile app development. With frameworks like Ionic, developers can build cross-platform mobile applications using Angular, leveraging the same skills and codebase for both web and mobile.
What Experience is it like to Build an Angular App?
Building an Angular app opens doors to innovation, scalability, and a seamless user experience. The framework’s versatility allows developers to create and build Angular App,
progressive web apps, single-page applications, and enterprise-level solutions, catering to diverse business needs.
AngularJS MVC: Organizing Code Effectively
AngularJS follows the Model-View-Controller (MVC) architecture, which separates an application into three components: the Model (data and business logic), the View (user interface), and the Controller (handles user input and updates the Model and View). This architectural pattern promotes code organisation, maintainability, and scalability, making it a valuable aspect of AngularJS development.
Conclusion
The web development industry is a dynamic field where the choice between Angular vs AngularJS depends on various factors such as project requirements, developer expertise, and long-term goals. While Angular offers improved performance, modularity, and support for the latest web standards, AngularJS remains a viable choice for maintaining existing applications.
In the end, the decision should align with the specific needs of the enterprise. Whether embracing the modern features of Angular or sticking with the legacy of AngularJS, the key is to make an informed choice that facilitates the development of robust and scalable enterprise applications.
If you need someone to manage all project needs and provide innovative, trustworthy solutions that can significantly increase your company’s future growth potential, get in touch with Getra Innovation. We develop customised solutions to help customers re-engineer their production processes to optimise the effectiveness and output of their organisations.
FAQs
Q: What is the difference between Angular and AngularJS?
A: Angular and AngularJS are both frameworks for building web applications, but they differ in significant ways. AngularJS, often referred to as Angular 1, is the original version released by Google in 2010. Angular, commonly known as Angular 2 and above, is a complete rewrite of AngularJS, introducing a more modular and efficient architecture.
Q: Why did Angular undergo a major overhaul from AngularJS?
A: Angular underwent a major overhaul to address the limitations of AngularJS and to incorporate modern development practices. The transition from AngularJS technology to Angular brought about improvements in performance, modularity, and developer experience. Angular is designed to take advantage of TypeScript and JavaScript (a superset), offering strong typing and other advanced features.
Q: Which version of Angular should I use for a new project?
A: For new projects, it is recommended to use the latest stable version of Angular. Angular follows a regular release cycle, introducing new features, improvements, and bug fixes in each version. Checking the official Angular website for the latest stable release is advisable to ensure that you are working with the most up-to-date features and optimizations.
Q: How does Angular handle routing?
A: Angular provides a robust routing system that allows developers to create single-page applications with multiple views. The Angular router enables navigation between different components based on the application’s state and the user’s interactions. It supports the lazy loading of modules, allowing for the efficient loading of resources as needed.
Q: What are Angular Components?
A: In Angular, a component is a basic building block of the user interface. It encapsulates the template, styles, and behaviour for a part of the application. Components help in creating a modular and maintainable codebase by organising the UI into reusable and independent pieces.