Front-end development has changed a lot, and now React and Angular are big names in the game. As we start 2024, picking between React and Angular is super important for developers and businesses. In this blog post, we will delve into the comparison of React and Angular, exploring their strengths, weaknesses, and suitability for various projects in the dynamic landscape of web development.
Understanding React and Angular
What is React?
React is a JavaScript library used for building user interfaces, especially for web applications. It simplifies the process of creating interactive and dynamic UIs by allowing developers to design reusable components. For example, a button and a form can be separate React components, making it easier to manage and update code.
Benefits of React JS
React JS provides developers and users with a plethora of fantastic front-end advantages. Here are a few main benefits of React JS that you may make use of:
- Debugging using React is a simple process. The programme can be used again.
- Its straightforward and easy-to-learn design facilitates learning.
- It makes it incredibly simple for developers to transition an application to React.
- It works with both iOS and Android systems.
- It is view-oriented.
- With support for both front-end and server-side updates, it updates more quickly.
- It is compatible with a performant React Native library.
What is Angular?
Angular is a robust open-source web application framework developed and maintained by Google. It enables expert web developers to build dynamic, single-page web applications with a modular and scalable structure. Using TypeScript, Angular provides a comprehensive set of tools for front-end development, including two-way data binding, dependency injection, and a powerful CLI. Its declarative approach streamlines development, while the extensive Angular ecosystem and active community support contribute to its popularity in creating modern and efficient web applications.
Benefits of Advantage
Now let’s examine the benefits of Angular:
- Angular provides dependency injection and clean code development.
- You may construct strong template solutions by utilising a variety of Angular libraries.
- In Angular, a unit test is run by injecting mock data into the controller and observing the outcome and behaviour. To see the finished product, you can also construct each page alone and then integrate it with the other components.
- It provides just one route choice. It features data-binding interactive user interfaces as well.
- HTML syntax is expanded by Angular. Angular provides reusable component creation using directives.
- Data between the component and the model view is synchronised.
Difference Between Angular and React JS
Component-Based vs. Framework Approach:
- React follows a component-based architecture, breaking down the user interface into small, reusable components.
- Angular, on the other hand, uses TypeScript by default, a superset of both TypeScript and JavaScript. TypeScript introduces static typing, enhancing code readability and maintainability but may pose a steeper learning curve for some developers who are familiar only with JavaScript.
Language and Learning Curve:
- React uses JavaScript (ES6+), making it easy for developers familiar with JavaScript to transition smoothly.
- Angular, on the other hand, uses TypeScript by default, a superset of JavaScript. TypeScript introduces static typing, enhancing code readability and maintainability but may pose a steeper learning curve for some developers.
Flexibility and Scalability:
- React is known for its flexibility, allowing developers to choose their preferred libraries and tools for routing and state management.
- Angular provides a more structured approach, which can be advantageous for larger projects. Its built-in tools and conventions make it a scalable choice for complex applications.
Community and Ecosystem:
- React boasts a large and active community, contributing to a vast ecosystem of third-party libraries and tools. The React framework further extends its capabilities to mobile app development.
- Angular has a robust community and offers a comprehensive ecosystem as well. Its integration with tools like Angular CLI simplifies tasks such as project scaffolding and dependency management.
Performance:
- React’s virtual DOM efficiently updates only the changed parts of the actual DOM, contributing to its impressive performance.
- Angular’s two-way data binding can impact performance, but advancements in Angular versions have addressed and improved this aspect.
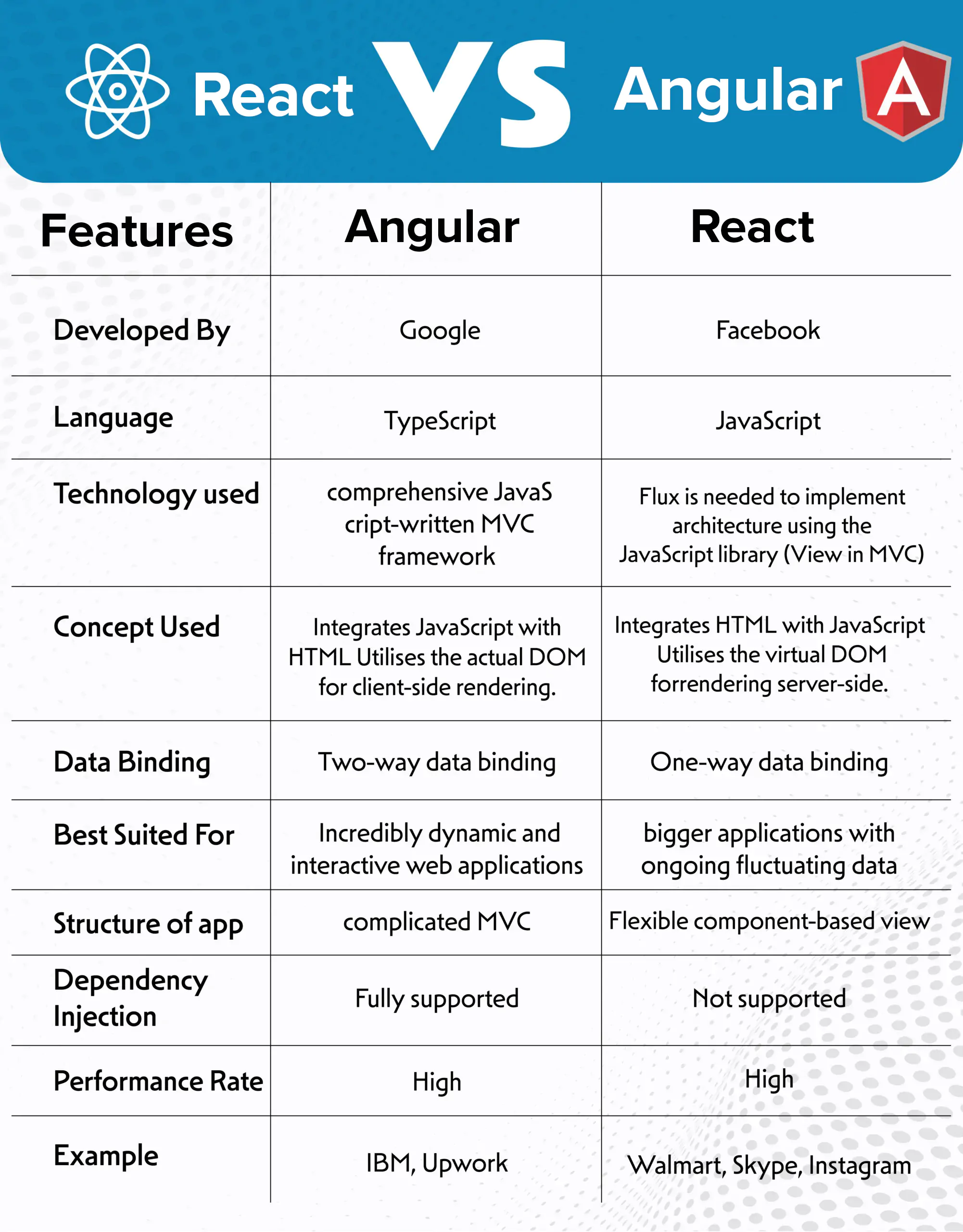
Angular Vs React: A Quick Comparison

React native and React Mobile App Development
For those considering React native app development, an extension of React, is a viable option. React Native allows developers to build native mobile apps using React and JavaScript, providing a cross-platform solution. It shares code between iOS and Android platforms, reducing development time and effort.
Angular vs AngularJS: What’s the Difference?
It’s important to note the distinction between Angular and AngularJS (Angular 1. x). AngularJS, the older version, uses JavaScript development services and has a different architecture compared to the later versions of Angular. While AngularJS paved the way for modern web development, the subsequent versions of Angular offer enhanced features, improved performance, and a more structured approach.
React vs Vue.
While the primary focus is on React and Angular, it’s worth mentioning Vue.js, another popular JavaScript framework. Vue shares similarities with React in terms of component-based architecture but is often considered more approachable for beginners. The choice between React and Vue depends on project requirements, team expertise, and personal preferences.
Selecting the Right Framework for Your Project
Project Size and Complexity:
- For smaller projects or startups, React’s simplicity and flexibility may be advantageous.
- For larger, enterprise-level projects with complex requirements, Angular’s opinionated structure and built-in tools may provide a more scalable solution.
Developer Experience:
- If your team is well-versed in JavaScript and prefers a more straightforward approach, react might be the better fit.
- For teams comfortable with TypeScript and desiring a comprehensive framework, Angular could be the preferred choice.
Community and Support:
- Consider the strength of the community and the availability of resources for troubleshooting and support.
- Assess the ecosystem of libraries, tools, and third-party integrations that align with your project’s needs.
Future Maintenance and Updates: Evaluate the long-term support and update cycles of the chosen framework to ensure compatibility with evolving web standards.
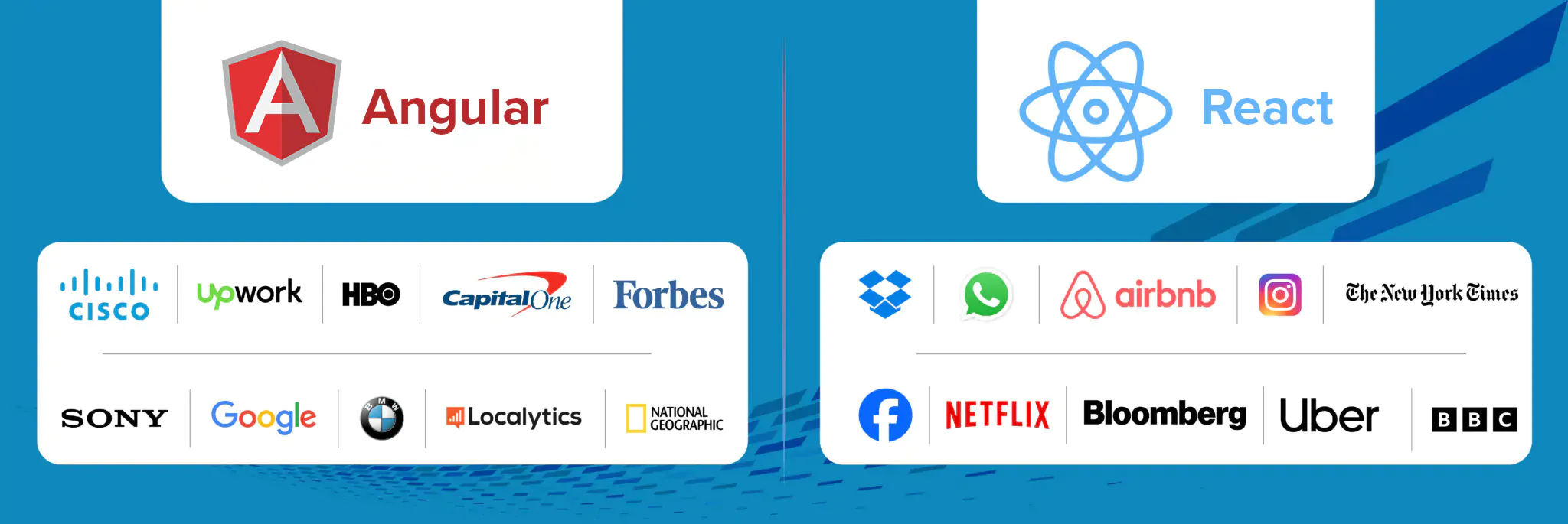
Top Brands Using React and Angular

React vs Angular: Which One to Choose?
The choice between Angular vs React depends on specific project requirements and developer preferences. Angular, developed by Google, is a comprehensive front-end framework with a steep learning curve but offers a more opinionated structure. It comes with built-in features like two-way data binding and dependency injection, suitable for large-scale applications requiring a robust framework.
On the other hand, React, maintained by Facebook, is a JavaScript library focused on building user interfaces. It follows a component-based architecture, providing flexibility and simplicity. React’s virtual DOM enhances performance by minimising actual DOM manipulations.
Angular might be preferable for enterprises with complex applications due to its strong conventions and integrated tools. React, with its more lightweight nature, is often favoured for smaller projects, allowing developers to choose additional libraries as needed.
Ultimately, personal preference and project requirements play a significant role. React is praised for its simplicity and a larger community, fostering an extensive ecosystem such as in big React development companies like Netflix, and Facebook. Angular excels in projects where a comprehensive, opinionated structure is beneficial. Both have thriving communities and are extensively used, making the decision context-dependent.
Conclusion
In front-end development services, the choice between React and Angular remains subjective and dependent on various factors. React’s flexibility and simplicity make it suitable for a wide range of projects, while Angular’s structured approach is beneficial for larger, more complex applications. Additionally, factors such as community support, project requirements, and team expertise play crucial roles in the decision-making process.
As we navigate through 2024, both React and Angular continue to evolve, introducing new features and enhancements. Whether you opt for the component-based simplicity of React or the comprehensive framework of Angular, the key is to align your choice with the specific needs and goals of your web application development project. Ultimately, the success of your front-end development journey hinges on selecting the framework that best suits your unique requirements.
If you need someone to manage all project needs and provide innovative, trustworthy solutions that can significantly increase your company’s future growth potential, get in touch with Getra Innovation. We develop customised solutions to help customers re-engineer their production processes to optimise the effectiveness and output of their organisations.
FAQs
Q: What differentiates Angular vs Reactjs?
A: Angular is a comprehensive framework with a strong opinion on how applications should be structured, while Reactjs is a library focused on building user interfaces, offering more flexibility and simplicity.
Q: Which is easier to learn, Angular or React?
A: React is often considered easier to learn due to its simpler syntax and component-based structure. Angular has a steeper learning curve, especially for beginners.
Q: What about the performance differences between Angular and React?
A: React’s virtual DOM optimises performance by updating only necessary parts, while Angular’s two-way data binding can impact performance in large applications. Both are suitable for different scaling requirements.
Q: Which is more suitable for small projects?
A: React is generally preferred for smaller projects due to its lightweight nature and flexibility, allowing React developers to choose additional libraries as needed.
Q: Can Angular and React be used together?
A: While it’s unconventional, some projects integrate both Angular and React components. However, it’s generally more practical to choose one based on project needs and stick to it for consistency and to make smooth progressive web apps.